NAT网关连接数过高,问题排查记录
1. 问题的起因
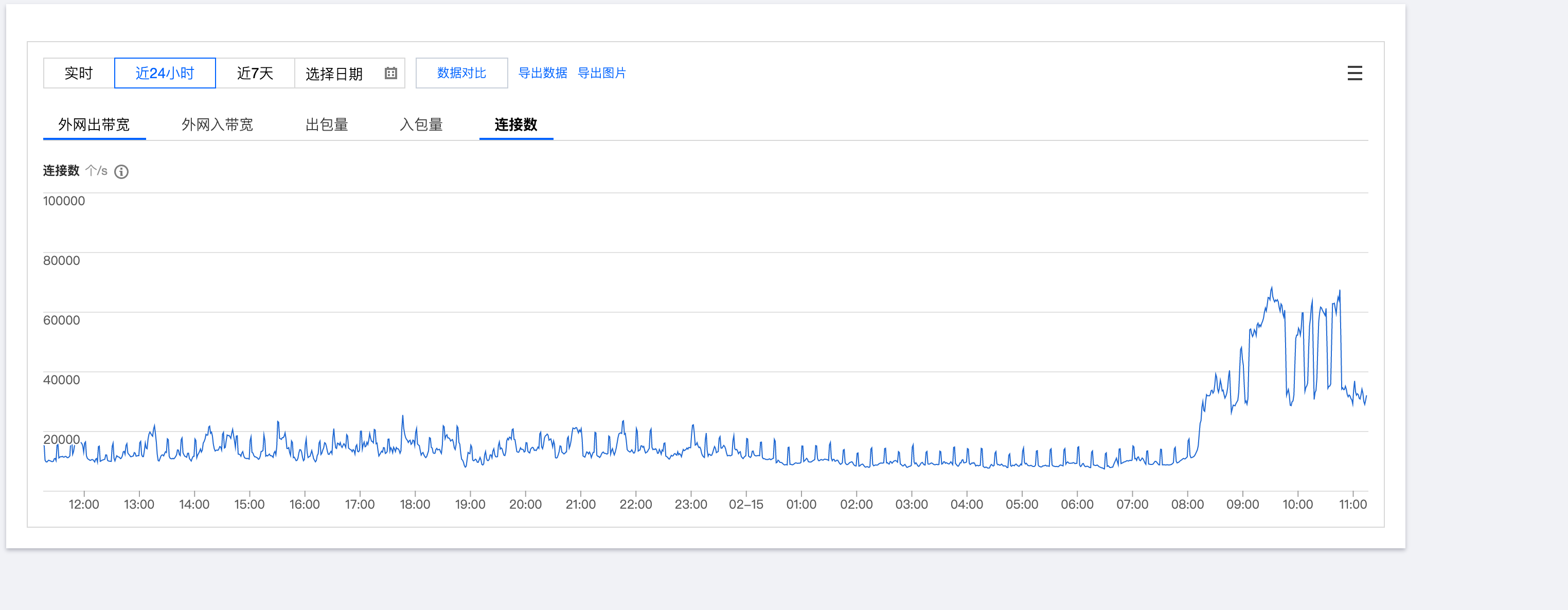
运维同学反馈,集群的 NAT网关 的 tcp连接数过高,存在丢包风险

2. 问题排查过程
-
先让中间件的同学在集群的NAT网关服务器上,进行netstat 统计,初步定位到是请求外部系统a的连接数过高导致的问题
-
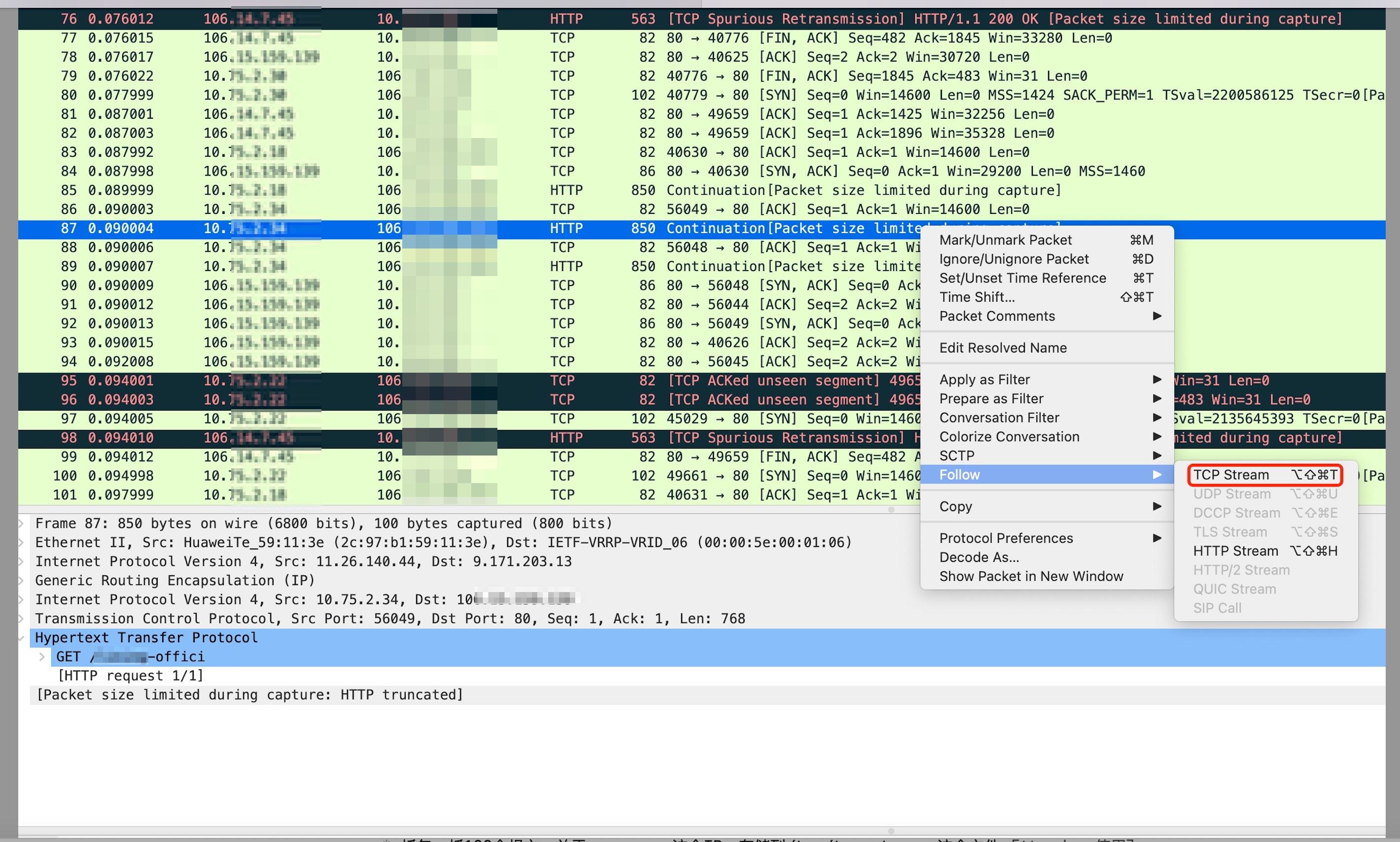
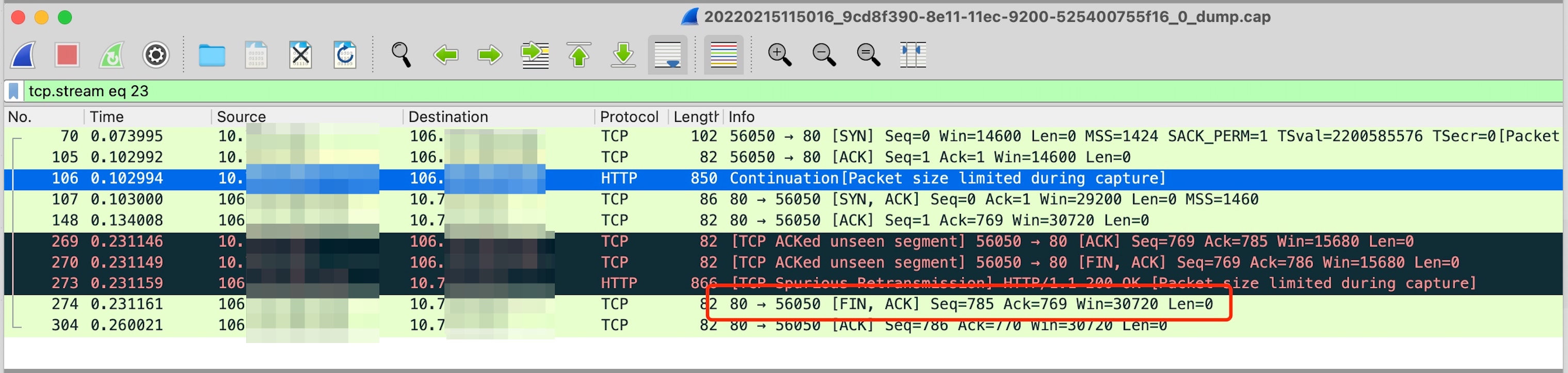
再在nat上进行抓包发现,是在请求外部系统的时候,外部系统主动关闭tcp请求导致的tcp连接没有复用 1


- HTTP1.1 默认情况下,是通过开启keepalive header来保持长连接的 2
- 我们代码采用的是okhttp,并且使用了连接池,为啥会是短连接?
- 搜索可以得知,okhttp设置
Connection: close可以禁用keepalive 3
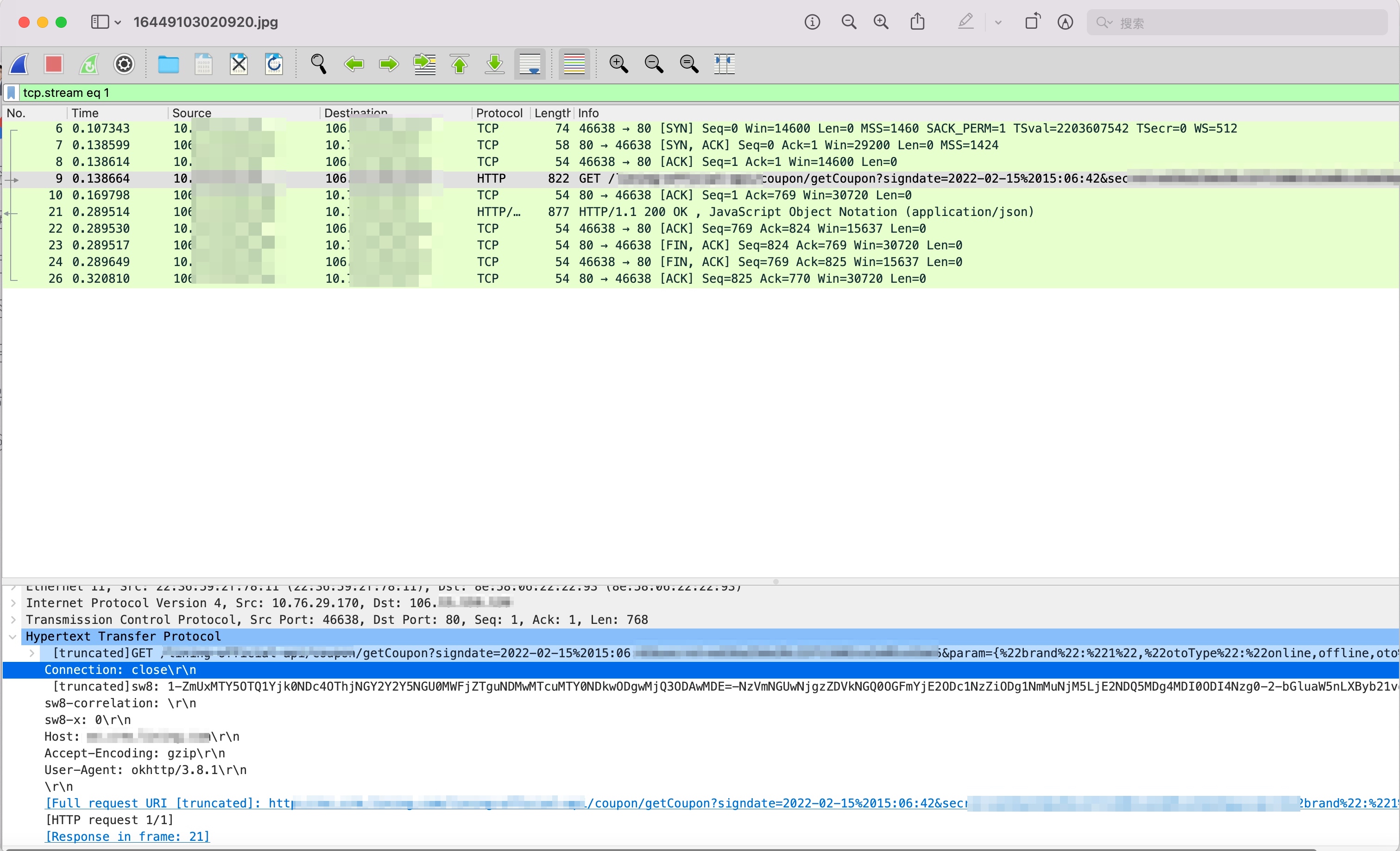
- 但是因为之前nat上的抓包不完整,看不到http的header,所以在业务容器中重新抓包
- ping 外部系统域名,得到域名对应的IP是 x.x.x.x
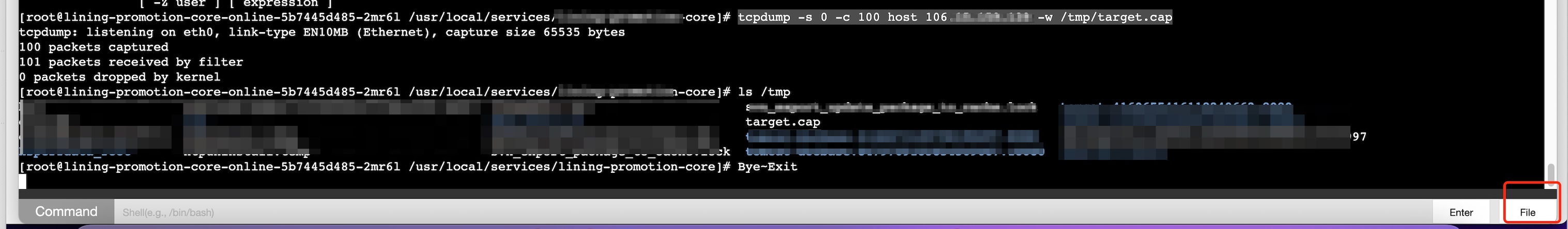
- 抓包,抓100个报文,关于 x.x.x.x 这个IP,存储到/tmp/target.cap 这个文件 4
- tcpdump -s 0 -c 100 host x.x.x.x -w /tmp/target.cap
- 下载到本地

-
查看http请求的header,果然找到了 Connection: close

-
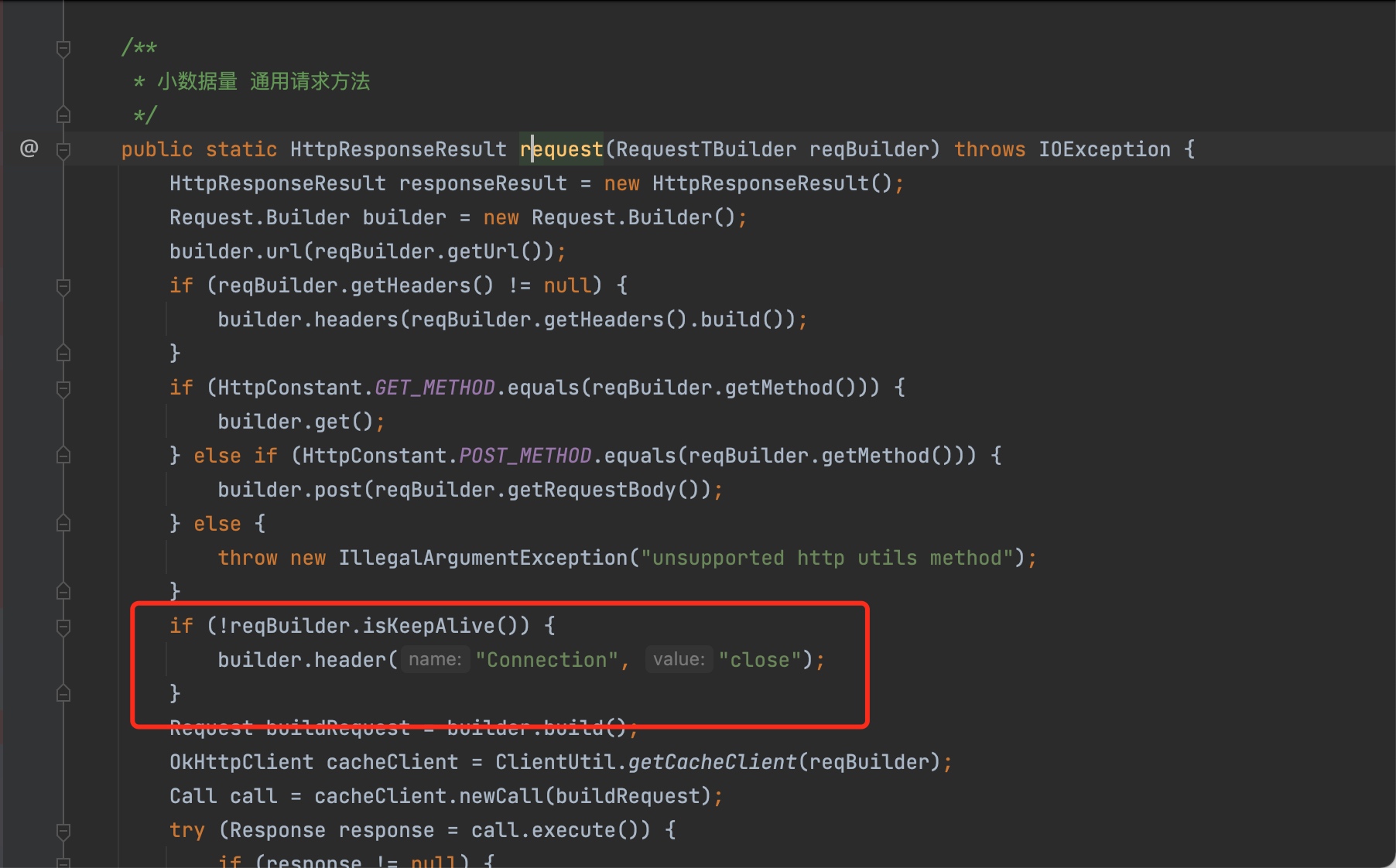
再看代码,果然有隐藏的梗,找到原因了

- 经过讨论,在公网环境下,http短连接的稳定性更好
- 所以结论是保持短连接,增加nat的公网ip数量,提高连接数上限